Hunderttausende Websites verwenden derzeit genau React als ihre JavaScript -Bibliothek, genau als ihre JavaScript -Bibliothek 3,4% aller Standorte. In der heutigen digitalen Landschaft ist eine moderne, dynamische Website oder App für Unternehmen und Organisationen von entscheidender Bedeutung, um sich mit ihrem Publikum zu beschäftigen und wettbewerbsfähig zu bleiben. Reactjs Entwicklung Für moderne Websites wurde sich eines der beliebtesten und mächtigsten Tools zum Aufbau dieser digitalen Erlebnisse der nächsten Generation entwickelt.
Was ist Reactjs?
ReactJS ist eine Open-Source-JavaScript-Bibliothek, die von Facebook zum Erstellen schneller Benutzeroberflächen und Web-Apps erstellt wurde. Hier ist ein kurzer Überblick darüber, was React zu Besonderheit macht:
- Es ist eine Bibliothek, kein Framework – React konzentriert sich ausschließlich auf die UI -Schicht. Dies gibt Ihnen die Flexibilität, andere Tools daneben zu verwenden.
- Verwendet Komponenten – reagieren Strukturen Apps in wiederverwendbare, modulare Komponenten, die Code und Stile enthalten. Diese verhalten sich wie LEGO -Blöcke, um eine komplexe UIS zu erstellen.
- Virtual DOM – Dies ist Reacts geheime Sauce für die Leistung. Es minimiert DOM-Updates hinter den Kulissen für das Lightning-Speast-Rendering.
- Uni -direkte Datenfluss – Die Daten bewegt sich in einer Richtung nach unten durch React -Komponenten auf verständliche und zurückführbare Weise.
- JSX Syntax – React verwendet eine JS -Erweiterung, mit der Sie HTML -ähnlichen Code in JavaScript für saubereres visueller Code schreiben können.
- Arbeitet mit anderen Tools – React spielt gut mit vielen anderen Bibliotheken und Frameworks wie Angular, Knoten, Redux und mehr.

Warum ReactJs für moderne Websites und Apps verwenden?
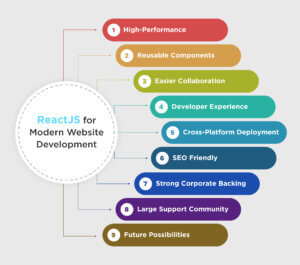
Es gibt reichlich Geschäftsvorteile von ReactJs Aufgrund seiner Skalierbarkeit und Funktionen. Hier sind einige der wichtigsten Vorteile der Verwendung von ReactJs, die es zu einer Top -Wahl für die Erstellung moderner, komplexer Websites und mobiler oder Webanwendungen machen:
1. hohe Leistung
Ein wesentlicher Vorteil der ReactJS-Webentwicklung ist ihre blitzschnelle Geschwindigkeit und Effizienz. Durch die Verwendung eines virtuellen DOM kann React DOM-Operationen minimieren und nur Komponenten aktualisieren, die bei Änderungen neu gerendert werden müssen. Dies liefert dem Nutzer nahezu sofortiges Feedback und sorgt für butterweiche Oberflächen.
Für Websites und Apps, die komplexe Grafiken, große Datenmengen und Echtzeit-Updates erfordern, ist die Leistung von React unübertroffen. Das virtuelle DOM lässt sich selbst auf riesigen E-Commerce-Websites oder Apps mit dynamischen Inhalten unglaublich gut skalieren.
ReactJS für Geschäftslösungen wie Webanwendungen und E-Commerce-Websites unterstützt Unternehmen dabei, Innovationen schnell umzusetzen. Die Komponentenarchitektur von React beschleunigt die Entwicklung, sodass Unternehmen Lösungen schneller bereitstellen können.
2. wiederverwendbare Komponenten
Die komponentenbasierte Architektur von React ermöglicht eine deutlich höhere Wiederverwendung von Code als herkömmliche Webentwicklung. Komponenten kapseln sowohl das UI-Markup als auch die Logik für eigenständige Teile einer App, wie z. B. Header, Footer, Schaltflächen, Modals usw.
Diese Komponenten dienen als Bausteine, die in verschiedenen Kombinationen zu komplexen UIs zusammengesetzt werden können. Einmal definierte Komponenten können in verschiedenen Teilen oder Apps wiederverwendet werden. Das beschleunigt die Entwicklung und sorgt für sauberen und wartbaren Code.
3. einfacher Zusammenarbeit
Der modulare Aufbau der React-Komponenten erleichtert großen Teams die Zusammenarbeit an umfangreichen Web- und mobilen Apps. Entwickler können unabhängig voneinander an verschiedenen Komponenten arbeiten und so einen Großteil der Komplexität der Gesamt-App abstrahieren.
ReactJS-Webentwicklung ermöglicht parallele Workflows, die die Entwicklung im Vergleich zu monolithischen Apps deutlich beschleunigen. Komponenten fördern zudem die Konsistenz zwischen Apps und Teams. Insgesamt ermöglicht React eine skalierbare Zusammenarbeit.
4. Entwicklererfahrung
React wurde für Entwickler entwickelt, die einfach und angenehm Benutzeroberflächen erstellen möchten. Es bietet Funktionen, mit denen Sie schnell Ihre Ziele erreichen. Dazu gehören ein Top-down-Datenfluss-Ansatz, eine leicht verständliche JSX-Syntax und leistungsstarke Entwicklungstools, die die Produktivität steigern.
Mit ReactJS können Sie interaktive Webanwendungen entwickeln. Die Bibliothek vereinfacht die Erstellung komplexer Benutzeroberflächen mit zusammensetzbaren Komponenten und Statusverwaltung.
Wenn Sie Schwierigkeiten haben, Projekte von Grund auf neu zu entwickeln, ist das kein Problem. Das große Open-Source-Ökosystem von React bietet einsatzbereite Komponentenbibliotheken, Tools wie Redux für die Statusverwaltung und die Create React App für den schnellen Projektstart. Ein weiterer Vorteil von React ist die große Anzahl an Entwicklern, die sich damit auskennen, und die breite Community-Unterstützung.
Sie möchten eine moderne Website mit ReactJS erstellen? Wir bieten zuverlässige, hochwertige ReactJS-Entwicklungsdienstleistungen zum besten Preis.
5. plattformübergreifende Bereitstellung
Einer der größten Vorteile von React ist die Möglichkeit, Code plattformübergreifend wiederzuverwenden. Nicht nur im Web, sondern auch im mobilen Web, auf Android und iOS.
React Native ist ein gutes Beispiel für diesen Vorteil. Es ermöglicht Ihnen, React für native mobile Benutzeroberflächen zu nutzen, indem Komponenten in native UI-Elemente gerendert werden. Das bedeutet, dass Sie mobile Apps deutlich schneller entwickeln können, da der Großteil des UI-Codes einer Web-App wiederverwendet wird. Apps können außerdem gemeinsame Komponenten, Logik und Stile nutzen, um Funktionen schneller zu entwickeln.
6. SEO -freundlich
Wenn es darum geht, die Sichtbarkeit von Websites in Suchmaschinen zu verbessern, ist React eine hervorragende Wahl. Im Gegensatz zu anderen Front-End-Frameworks bietet Ihnen dieses Framework eine starke SEO-Lösung. Unabhängig von der Anzahl der Seiten rendert es das HTML auf dem Server. So können Suchmaschinen alle Seiten crawlen und indexieren.
Auch das Site-Routing darf nicht vergessen werden. Wenn Sie URLs für soziale Medien teilen möchten, sind Sie mit React genau richtig. Es erledigt das, ohne die gesamte Seite aktualisieren zu müssen – sehr praktisch! Es bietet praktisch das komplette SEO-Paket für Websites, die React verwenden.
7. Starke Unternehmensunterstützung
React wird von Facebook und Tausenden anderer Tech -Giganten ausgiebig unterstützt und verwendet Netflix, Uber, Instagram, Und Dropbox. Es wurde auch in unzähligen komplexen Apps in der Produktion in der Produktion geprüft.
Dies bedeutet, dass es mit fortgesetzter Unterstützung noch viele Jahre relevant sein wird. Die Investition durch Unternehmensgurtes schafft auch einen robusten Arbeitsplatzmarkt für Reactjs Entwickler.
8. Große Unterstützungsgemeinschaft
Als eine der beliebtesten JavaScript-Bibliotheken verfügt React über eine riesige Entwickler-Community weltweit, die das Ökosystem aktiv nutzt und dazu beiträgt. Dazu gehört eine große Auswahl an Bibliotheken und Tools von Drittanbietern.
Tutorials, Forumsfragen und React-Experten erleichtern das Lernen und die Fehlerbehebung erheblich. Entwickler erhalten schnell Hilfe zu allen Themen – von React-Konzepten bis hin zu Programmierproblemen. Die florierende Community sorgt für die stetige Weiterentwicklung von React.
9. zukünftige Möglichkeiten
React entwickelt sich rasant weiter. Im Zuge dessen integriert es auch die neuesten Webfunktionen. Beispielsweise wird paralleles React entwickelt, um die Leistung zu steigern.
Darüber hinaus wird laufend mit WebAssembly experimentiert. Durch die ständige Weiterentwicklung garantiert React, dass damit erstellte Websites und Apps auch in Zukunft neue Technologien nutzen können. Es sind keine Grenzen gesetzt.
In der Branche reagieren
Viele Top-Unternehmen haben React zum Aufbau leistungsstarker, skalierbarer Anwendungen übernommen und ihre Vielseitigkeit und Effizienz hervorheben. Beispiele sind:
- Facebook: Der Ersteller von React verwendet es ausgiebig für seine Web -Schnittstellen, um dynamische Inhalte und hohe Benutzerinteraktionen zu verwalten.
- Netflix: Verwendet React für schnelle, nahtlose Streaming -Erlebnisse und effiziente Wiederverwendung von Komponenten.
- Codecademy: Helfte reagieren auf die Leistung interaktiver Codierungsstunden und Echtzeit-Feedback.
Diese Branchenführer zeigen, dass trotz einiger weniger Fallstricke reagieren, seine Fähigkeit, Leistung und Unterstützung zu optimieren Wiederverwendung von Komponenten macht es ideal für groß angelegte Anwendungen.
Verbinden Sie sich mit unseren ReactJS -Experten
Wann ist Reactjs die richtige Wahl?
Es gibt viele Fälle, in denen React JS ist die beste Wahl. Hier ist ein kurzer Überblick darüber, dass React eine hervorragende Standardwahl für einen modernen Website -Hersteller ist, aber besonders ideal für:
- Komplexe, datengesteuerte Apps, die eine hohe Leistung erfordern
- Web- und mobile Apps mit häufig aktualisiertem Informationen
- Bauen wiederverwendbarer Komponentenbibliotheken
- Apps, die Code über die Web- und nativen Plattformen freigeben müssen
- Große Apps, bei denen Skalierbarkeit und Zusammenarbeit wichtige Anforderungen sind
- Unternehmen, die die Unternehmensunterstützung von React und das florierende Ökosystem nutzen möchten
React muss jedoch möglicherweise für grundlegende Websites effizienter sein, die minimale Interaktivität und einfachere JavaScript -Funktionalität erfordern.
Andere Punkte für React zu berücksichtigen
Während React zahlreiche Vorteile bietet, verfügt es auch über einige andere Überlegungen, die Unternehmen stören sollten:
1. Sie haben sich vor Titten anfasst
React ist ein Nicht optimierte Bibliothek Das heißt, es gibt keinen einzigen „richtigen Weg“, um Ihr Projekt zu strukturieren. Diese Flexibilität kann zu Inkonsistenz führen, wenn Entwickler nicht auf Best Practices ausgerichtet sind.
2. Rapid Development Tempo
Der Schnellentempo der Entwicklung Im React -Ökosystem bedeutet häufig Aktualisierungen. Auf dem Laufenden mit Änderungen und Verwalten von Abhängigkeiten kann für Entwickler zeitaufwändig sein.
3. Leistungsprobleme
Wenn nicht korrekt optimiert werden, können React -Anwendungen ausgesetzt sein Leistungsprobleme. Überbeanspruchte von Zustand oder schlecht strukturierten Komponenten können sich auf die App -Geschwindigkeit auswirken.
4. geringere Unterschiede mit React Native
Verständnis der subtilen Unterscheidungen zwischen Reagieren und reagieren nativ kann für Entwickler, die zwischen Web- und Mobile -Entwicklung wechseln, eine Herausforderung sein.
5. Lernkurve
Während React leicht zu beginnen ist, wie das Beherrschen von Konzepten wie React Devtools, Staatsmanagement, Und Komponentenlebenszyklus braucht Zeit und Erfahrung.
Trotz dieser Herausforderungen die Vorteile und Nutzung React überwiegen oft seine Fallstricke, wenn Entwickler Best Practices und Optimierungsstrategien befolgen.
Wie versierte Entwickler können bei Ihrer React-betriebenen Website helfen?
Führende Web- und Mobile-IT-Geschäftslösungen haben umfangreiche Erfahrung in der ReactJS-Webentwicklung und nutzen ReactJs, um atemberaubende digitale Hochleistungserlebnisse für Startups und Unternehmen aufzubauen.
Hier finden Sie einige Möglichkeiten, wie Experten -React -Entwickler Ihnen dabei helfen können, die Vorteile von React für Ihr Projekt zu maximieren:
- Beratung vorlegen, um festzustellen, ob React die technischen Anforderungen Ihres Projekts entspricht
- Entwerfen Sie eine Anwendung, die für die Funktionen von React optimiert ist
- Erstellen Sie wiederverwendbare Komponentenbibliotheken, die auf Ihr Unternehmen zugeschnitten sind, um die Entwicklung zu beschleunigen
- Bauen Sie eine Grundlage für Ihr Projekt mit beliebten React -Frameworks wie Next.js auf
- Lassen Sie Ihre Kreationen schneller laufen und folgen Sie den Best Practice
- Verwenden Sie andere Technologien wie Knoten und GraphQL, um mehr Funktionen hinzuzufügen
- Skalieren Sie Ihre Apps, wenn sie in Verkehr und Daten wachsen
- Arbeiten Sie kontinuierlich an der Verbesserung, Reparatur und Hinzufügen neuer Funktionen
- Überprüfen Sie Fehler und Ausgaben aus der Liste
Fachkundige React-Entwickler bleiben über die neuesten Funktionen auf dem Laufenden, um modernste, flexible Websites und Apps zu erstellen. Ein Softwareentwicklungsunternehmen kann zusammenarbeiten, um Ihre digitalen Ziele für Ihr nächstes React -Projekt zum Leben zu erwecken.
Abschluss
Reacts Geschwindigkeit, Modularität, Wiederverwendbarkeit, ein reichhaltiges Ökosystem und die Unterstützung von Unternehmen machen es zu einer erstklassigen Wahl, um erstklassige Benutzererlebnisse auf Websites und mobilen Apps zu liefern. Es ist besonders gut geeignet für anspruchsvolle, datenintensive Apps, die dynamisch und reaktionsschnell bleiben müssen.
Mit ReactJS -Entwicklung für Unternehmen können Sie sicher sein, dass die Apps, in die Sie heute investieren, einen langen, fruchtbaren Lebenszyklus haben, während Sie die neuesten Innovationen des Webs übernehmen. Partnerschaft mit Experten reagieren Entwickler ist die intelligente Art, von der Kapital zu nutzen Vorteile von Reactjs für die digitale Präsenz Ihres Unternehmens.
Soziale Hashtags
#Reactjs #WebDevelopment #AppDevelopment #ReactjsDevelopment #FrontendDevelopment #Webapps #reactforweb #reactjsexperts
Starten Sie jetzt Ihr ReactJS -Projekt
Referenzen: Hören Sie es direkt von unseren globalen Kunden
Unsere Entwicklungsprozesse liefern dynamische Lösungen, um geschäftliche Herausforderungen zu meistern, Kosten zu optimieren und die digitale Transformation voranzutreiben. Expertenunterstützte Lösungen stärken die Kundenbindung und die Online-Präsenz, während belegte Erfolgsgeschichten reale Problemlösungen durch innovative Anwendungen hervorheben. Unsere geschätzten Kunden weltweit haben es bereits erlebt.
Auszeichnungen und Anerkennungen
Zufriedene Kunden sind unsere größte Motivation, doch auch Branchenanerkennung hat einen hohen Stellenwert. WeblineIndia ist seit Jahren führend in der Technologie, und Auszeichnungen sowie Ehrungen bestätigen kontinuierlich unsere Exzellenz.

OA500 Globale Outsourcing-Unternehmen 2025, von Outsource Accelerator

Top Softwareentwicklung-Unternehmen, von GoodFirms

Bestes FinTech-Produktlösungsunternehmen – 2022, von GESIA

Ausgezeichnet als – Bestes App-Entwicklungsunternehmen in Indien 2020, von SoftwareSuggest