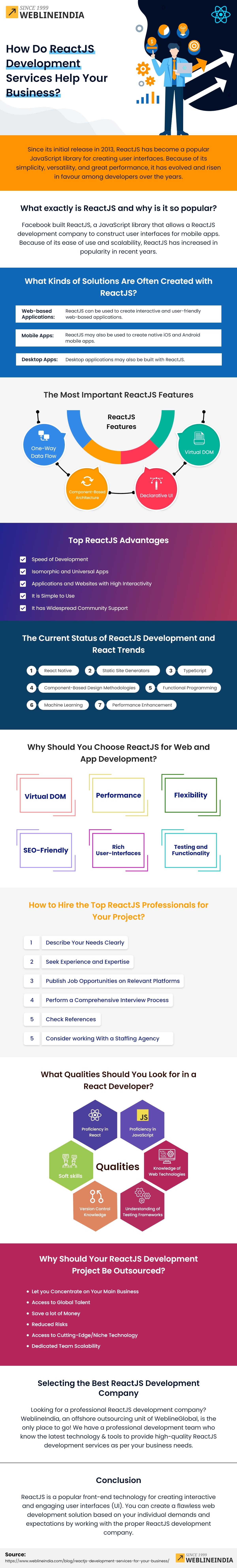
Siden den første udgivelse i 2013, Reactjs er blevet et populært JavaScript -bibliotek til oprettelse af brugergrænseflader. På grund af sin enkelhed, alsidighed og store præstationer er det udviklet og steget til fordel blandt udviklere gennem årene. Her i denne blog vil vi diskutere, hvordan ReactJS Development Services kan hjælpe med at vokse din virksomhed.
Hvad er ReactJs nøjagtigt, og hvorfor er det så populært?
Facebook byggede Reactjs, et JavaScript -bibliotek, der giver et ReactJS -udviklingsselskab i USA & Indien mulighed for at konstruere brugergrænseflader til online- og mobilapplikationer. Det er et komponentbaseret bibliotek, hvilket betyder, at enhver offshore ReactJS-webudviklingsfirma kan kombinere individuelle komponenter for at skabe komplicerede brugergrænseflader. På grund af dets brugervenlighed og skalerbarhed, ReactJS Udviklingstjenester er steget i popularitet i de senere år, hvilket gør det til det foretrukne valg for mange webudviklingsprojekter.
Hvilke slags løsninger oprettes ofte med ReactJs?
- Webbaserede applikationer: ReactJs kan bruges til at oprette interaktive og brugervenlige webbaserede applikationer.
- Mobile apps: ReactJs kan også bruges til at oprette native iOS- og Android -mobilapps.
- Desktop Apps: Desktop -applikationer kan også bygges med ReactJs.
De vigtigste ReactJS -funktioner
Envejs dataflow
Ved at mandatere ensrettet dataflow gør React envejsdatabindinger lettere end nogen anden ramme på markedet, hvilket eliminerer almindelige vanskeligheder, såsom skiftelige tilstande og uhyggelige handlinger på afstand.
Komponentbaseret arkitektur
Det komponentbaserede design fremmer god praksis såsom adskillelse af bekymringer og kodeorganisation, der giver meget tiltrængt struktur til et offshore-reactjs-konsulentfirma, mens de udvikler et enormt system.
Deklarativ brugergrænseflade
React giver en ligetil metode til at beskrive, hvordan din applikation skal virke på et givet tidspunkt. Denne deklarative programmeringsstil tilskynder til bekymringsadskillelse og gør det lettere at resonnere om din kode.
Virtual Dom
React Speed Up brugergrænsefladeopdateringer ved at generere en JavaScript -repræsentation af dit brugergrænseflade, kendt som en virtuel DOM. Når du foretager ændringer i denne virtuelle DOM, sammenligner React den nye virtuelle DOM med det gamle og gengiver de komponenter, der er nødt til at opdatere.
Relateret blog på Hvad, hvorfor og hvornår skal du bruge ReactJs: En komplet guide
Top ReactJS -fordele
Udviklingshastighed
React leveres med “batterier inkluderet” med et stort antal open source-moduler og pakker klar til brug lige med det samme, hvilket sparer dig den tid og energi, der kræves for at finde og udvikle dine egne løsninger.
Isomorfe og universelle apps
Isomorfe og universelle apps er react webapps, der udfører det samme på desktop, tablet og mobil. En af de primære fordele og mål for ReactJS er at muliggøre let fremtidig vækst, mens du bevarer din udviklingsinvestering.
Applikationer og websteder med høj interaktivitet
React er fordelagtigt ikke til at producere typiske websider og online -applikationer, men også til udvikling af rige internetapplikationer (RIA’er). Dette giver dig mulighed for at inkludere interaktive komponenter på dit websted, f.eks. Slideshows eller animerede diagrammer.
Det er enkelt at bruge
ReactJs er relativt enkel at lære og bruge, især for mennesker med begrænset webudviklingserfaring.
Det har udbredt samfundsstøtte
Din offshore ReactJS -udviklingstjenesteudbyder har adgang til en varieret pulje af ekspertise, hvilket betyder, at de vil have eksperter inden for alle udviklingsområder.
Læs også vores blog på toppen Fordele ved reactjs til forretningsløsninger
Den aktuelle status for reactjs -udvikling og reagerende tendenser
Staten ReactJs -udviklingen ændrer sig altid med nye opdateringer, funktioner og tendenser, der vises regelmæssigt. Her er nogle aktuelle og fremtidige reactjs -udviklingstendenser for at holde øje med:
Reagerer indfødt
React Native er en velkendt open source mobilappudviklingsramme, der er bygget på ReactJs. Det gør det muligt for ReactJS -konsulentfirmaer at oprette indbyggede mobile apps til både iOS- og Android -platforme fra en enkelt kodebase.
Statiske webstedsgeneratorer
Statiske webstedsgeneratorer som Gatsby, NextJS og Nuxt.js vinder popularitet i ReactJS -udvikling, fordi de leverer hurtigere sidebelastninger, bedre SEO og en bedre brugeroplevelse.
Komponentbaserede designmetodologier
Da de giver en modulær og skalerbar metode til oprettelse og bygning af brugergrænseflader, bliver komponentbaserede designrammer stadig mere og mere populære i ReactJs udvikling
Funktionel programmering
Funktionel programmering gør det muligt for et outsource ReactJS -udviklingsselskab at skrive renere, mere vedligeholdelig kode, reducere fejl og forbedre den samlede applikationsydelse.
Maskinlæring
Maskinindlæring gør det muligt for outsourcing af reactjs konsulentfirmaer at konstruere apps, der kan lære og tilpasse sig brugeradfærd, hvilket resulterer i en sjovere brugeroplevelse.
Ydelse forbedring
Udviklere er mere fokuserede på at forbedre ydelsen, når ReactJS -apps udvides i størrelse og kompleksitet. Kodopdeling, doven belastning og hukommelse er alle teknikker, der kan hjælpe med at øge hastigheden og effektiviteten af React -apps.
TypeScript
TypeScript er et populært supersæt af JavaScript, der inkluderer statisk typning og andre muligheder. Flere reaktudviklere bruger TypeScript til at fange problemer tidligere og forbedre kode vedligeholdelighed.
Læs også bloggen på Top grunde til at vælge ReactJs til webudvikling
Hvorfor skal du vælge ReactJs til web- og appudvikling?
Virtual Dom
ReactJS anvender den virtuelle DOM -idé, som giver udviklere mulighed for at teste alle ændringer i det virtuelle DOM i stedet for konstant at opdatere den faktiske DOM.
Præstation
Virtuel DOM forhindrer den faktiske DOM i at blive gengivet, hvilket resulterer i det færrest antal ændringer. Denne metode reducerer browserbelastningen og forbedrer direkte den samlede ydelse af ReactJS -webapplikationen.
Fleksibilitet
ReactJS er et alsidigt JavaScript-bibliotek, der kan bruges til at konstruere brugergrænseflader af høj kvalitet på en række platforme (UIS). Dens kode er let at vedligeholde på grund af dens modulære struktur.
SEO-venlig
ReactJS leverer hurtig gengivelse af websteder eller webapps, hvilket dramatisk reducerer sidelastningstid og gør det til den største ramme fra et SEO -synspunkt.
Rige brugerinterfaces
ReactJS er et fremragende JS -bibliotek til udvikling af komplicerede brugergrænseflader (UIS). Det er ideelt til at udvikle engagerende websteder eller apps, der giver en bedre brugeroplevelse.
Test og funktionalitet
ReactJS giver dig mulighed for at konstruere grundigt testede løsninger ud over at udvikle websteder af høj kvalitet eller webapps. ReactJS -biblioteket giver et robust værktøjssæt, der hjælper med test.
Hvordan ansætter jeg de øverste ReactJS -fagfolk til dit projekt?
At få det perfekte offshore Reactjs webudviklingsfirma til din virksomhed kan være vanskelig. Du skal sikre dig, at du outsource dit projekt til det bedste tilgængelige reactjs -konsulentfirma.
Beskriv dine behov tydeligt
Inden du begynder at lede efter et ReactJS -udviklingsserviceselskab i USA eller i Indien, skal du grundigt etablere dine projektbehov. Dette omfatter udviklerens tekniske talenter og ekspertise såvel som eventuelle ikke-tekniske færdigheder såsom projektstyring eller kommunikation.
Søg erfaring og ekspertise
Mens du leder efter et ReactJS -udviklingsserviceselskab til at outsource projektet, skal du sørge for, at de har de nødvendige færdigheder og ekspertise. Have ReactJS -udviklere Med adskillige års erfaring kan det være virkelig fordelagtigt.
Udgiv jobmuligheder på relevante platforme
Arbejdsgivere kan hurtigt finde kvalificerede mennesker, der søger nye muligheder ved at sende jobåbninger på websteder som LinkedIn, faktisk Glassdoor, StackOverflow og Reddit.
Udfør en omfattende interviewproces
Der kræves en streng interviewprocedure for at finde den bedste kandidat til hvert givet job. Arbejdsgivere kan lære mere om deres kandidaters tekniske talenter, problemløsningsevne og kommunikationsevner ved at stille åbne spørgsmål.
Kontroller referencer
Før man træffer et ansættelsesvalg, er det kritisk at undersøge referencerne fra et muligt offshore ReactJS Web Development Company. Arbejdsgivere kan bedre forstå en kandidats track record for succes og sikre, at de klarer sig godt i et teammiljø ved at undersøge referencer.
Overvej at arbejde med et personalebureau
Det kan være vanskeligt at finde dygtige ReactJS -udviklere. Ansættelse af virksomheder, der er specialiserede i at rekruttere teknisk ekspertise, kan hjælpe dig med at finde den ideelle udvikler til dit team.
Læs også bloggen på Top 10 ReactJS -udviklingsselskaber i USA
Hvilke kvaliteter skal du kigge efter i en react -udvikler?
Færdighed i React
React er en af de mest populære webudviklingsrammer i dag, og det er et must at vide, at det er et must for enhver håbefulde webudvikler.
Færdighed i JavaScript
En god forståelse af JavaScript og dets vigtigste koncepter, såsom variabler, funktioner, arrays og objekter, er påkrævet for, at et ReactJS -webudviklingsselskab skal få succes.
Kendskab til webteknologier
For at skabe kraftfulde, dynamiske webapps skal et ReactJS -udviklingsselskab i USA eller i Indien være fortrolige med grundlaget for webudvikling. Dette involverer en forståelse af HTML og CSS samt erfaring med webudviklingsteknologier såsom Webpack.
Forståelse af testrammer
At forstå testrammer er en vigtig evne for en react -udvikler. Denne viden gør det muligt for reaktionsudviklere at lancere deres applikationer med selvtillid.
Versionskontrol viden
Et ReactJS -webudviklingsfirma, som du vælger at outsource dit projekt, skal bruge versionskontrolsystemer.
Bløde færdigheder
For at få succes skal react -udviklere have mere end blot tekniske talenter. De skal også have en række bløde færdigheder til at arbejde i et team og levere kvalitetsprojekter.
Hvorfor skulle dit ReactJS -udviklingsprojekt outsources?
Lad dig koncentrere dig om din vigtigste forretning
Hvis du vælger at outsource React.js webudvikling til en Offshore Reactjs udvikling Selskab Så frigør det dig og dine ressourcer til at fokusere på andre opgaver.
Adgang til globalt talent
Du behøver ikke at rekruttere et ReactJS -konsulentfirma i nærheden af dit kontor, hvis du vælger at outsource. I stedet kan du samarbejde om dit projekt med et offshore -netværk af talentfulde fjernudviklere.
Spar en masse penge
Du kan spare penge, hvis du outsource Reactjs Development Services uden at miste kvalitet. Du kan samarbejde med et team af offshore erfarne ingeniører, der er bosiddende i en nation med billigere levevis og lønomkostninger, når du outsource opgaver.
Reducerede risici
Når du outsource, underskriver du en kontrakt med et udviklingsfirma. En skriftlig aftale kan bruges til at outsource ansvaret for eventuelle risici for entreprenøren.
Adgang til banebrydende/nicheteknologi
Hvis du outsource projektet til et ReactJS-udviklingsselskab i USA eller et offshore-firma, giver det dig adgang til banebrydende værktøjer og teknologier.
Dedikeret team skalerbarhed
Arbejde med offshore react -udviklere giver virksomhedsejere større fleksibilitet på begge måder – du kan nemt tilføje nye teammedlemmer til projektet eller annullere samarbejdet, hvis det ikke længere er relevant uden konsekvenser.
Valg af det bedste ReactJS -udviklingsselskab
Leder du efter top-tier offshore-udviklingstjenester eller et professionelt ReactJS-udviklingsselskab i USA eller i Indien?
WebLineindia , en offshore -outsourcing -enhed af WebLineglobal, er det eneste sted at gå! Vi har et fagligt udviklingsteam, der kender den nyeste teknologi og værktøjer til at levere reactjs-udviklingstjenester af høj kvalitet, der matcher dine forretningsbehov.
Konklusion
ReactJS er en populær front-end-teknologi til at skabe interaktive og engagerende brugergrænseflader (UI). Du forstår nu, hvorfor det er den anbefalede front-end webapplikationsudviklingsteknologi. Du kan oprette en fejlfri webudviklingsløsning baseret på dine individuelle krav og forventninger ved at arbejde med det rigtige ReactJS -udviklingsselskab.
Hastag
#reactjsDevelopment #reactJSDevelOpmentCompany #reactjsDevelopmentServices #reactjsforbusiness #outsourcereactjsDevelopment #whatisreactjs #featuresofreactjs #benefitsofreactjs #reactjsAppDevelopment #hirereActJSDevelopers
Ofte stillede spørgsmål
ReactJS Development Services for Business: Infographic

Udtalelser: Hør det direkte fra vores globale kunder
Vores udviklingsprocesser leverer dynamiske løsninger til at håndtere forretningsudfordringer, optimere omkostninger og drive digital transformation. Ekspertunderstøttede løsninger forbedrer kundeloyaliteten og den digitale tilstedeværelse, og dokumenterede succeshistorier fremhæver virkelige problemløsninger gennem innovative applikationer. Vores anerkendte kunder verden over har allerede oplevet det.
Priser og anerkendelser
Mens glade kunder er vores største motivation, har branchens anerkendelse betydelig værdi. WeblineIndia har konsekvent føret inden for teknologi, med priser og anerkendelser, der bekræfter vores ekspertise.

OA500 Globale outsourcingvirksomheder 2025, af Outsource Accelerator

Top softwareudviklingsvirksomhed, af GoodFirms

Bedste fintech-produktløsningsvirksomhed – 2022, af GESIA

Tildelt som – Årets bedste appudviklingsvirksomhed i Indien 2020, af SoftwareSuggest