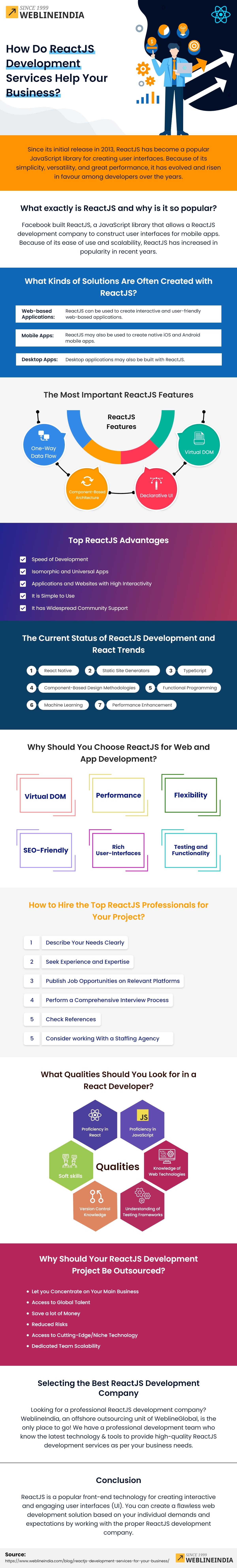
כיצד שירותי הפיתוח של ReactJS עוזרים לעסק שלך?

מאז השקתו הראשונית ב-2013, ReactJS הפכה לספריית JavaScript פופולרית ליצירה ממשקי משתמש. בגלל הפשטות, הרבגוניות והביצועים הנהדרים שלו, הוא התפתח ועלה לטובת המפתחים לאורך השנים. כאן בבלוג הזה, נדון בפיתוח ReactJS שירותים יכולים לעזור להצמיח את העסק שלך.
מה זה בעצם ReactJS ולמה הוא כל כך פופולרי?
פייסבוק בנתה את ReactJS, ספריית JavaScript שמאפשרת לחברת פיתוח ReactJS בארה"ב ובהודו לבניית ממשקי משתמש עבור יישומים מקוונים וניידים. זוהי ספרייה מבוססת רכיבים, כלומר כל חברת ReactJS פיתוח אתרים מחוץ לחוף יכולה לשלב רכיבים בודדים כדי ליצור משתמש מסובך ממשקים. בגלל קלות השימוש ויכולת ההרחבה שלו, ReactJS שירותי פיתוח גדלו בפופולריות בשנים האחרונות, מה שהופך אותו לבחירה המועדפת עבור פרויקטים רבים של פיתוח אתרים.
אילו סוגי פתרונות נוצרים לעתים קרובות עם ReactJS?
- יישומים מבוססי אינטרנט: ניתן להשתמש ב-ReactJS ליצירת אינטראקטיביות ו יישומים מבוססי אינטרנט ידידותיים למשתמש.
- אפליקציות סלולריות: ניתן להשתמש ב-ReactJS גם ליצירת מכשירי iOS ו-Android מקוריים אפליקציות.
- אפליקציות לשולחן עבודה: יישומי שולחן עבודה עשויים להיבנות גם עם ReactJS.
התכונות החשובות ביותר של ReactJS
-
זרימת נתונים חד כיוונית
על ידי מתן חובה לזרימת נתונים חד-כיוונית, React הופכת את חיבור הנתונים החד-כיווני לקלה יותר מכל מסגרת אחרת בשוק, ביטול קשיים נפוצים כמו מצבים משתנים ופעולה מפחידה מרחוק.
-
ארכיטקטורה מבוססת רכיבים
העיצוב מבוסס הרכיבים מטפח שיטות עבודה טובות כגון הפרדת דאגות וארגון קוד, אשר מספקים מבנה נחוץ לחברת ייעוץ ReactJS offshore תוך פיתוח מערכת ענקית.
-
ממשק משתמש הצהרתי
React מספקת שיטה פשוטה לתיאור כיצד האפליקציה שלך צריכה להיראות בכל נתון זְמַן. סגנון תכנות הצהרתי זה מעודד הפרדת דאגות ומקל על ההיגיון הקוד שלך.
-
DOM וירטואלי
React מאיץ את עדכוני ממשק המשתמש על ידי יצירת ייצוג JavaScript של ממשק המשתמש שלך, המכונה a DOM וירטואלי. בזמן שאתה מבצע שינויים ב-DOM הווירטואלי הזה, React משווה את ה-DOM הווירטואלי החדש ל-DOM הישן ו מעבד מחדש רק את הרכיבים שצריכים להתעדכן.
בלוג קשור ב מה, למה ומתי כדאי השתמש ב-ReactJS: מדריך שלם
יתרונות ReactJS מובילים
-
מהירות הפיתוח
React מגיע עם "סוללות כלולות", עם מספר עצום של מודולים וחבילות קוד פתוח מוכנות השתמש נכון באופן מיידי, חוסך לך את הזמן והאנרגיה הדרושים כדי למצוא ולפתח פתרונות משלך.
-
אפליקציות איזומורפיות ואוניברסליות
אפליקציות Isomorphic ו-Universal הן אפליקציות אינטרנט של React שביצוען זהה במחשב שולחני, בטאבלט ובנייד. אחד היתרונות והיעדים העיקריים של ReactJS הוא לאפשר צמיחה עתידית קלה תוך שמירה על שלך השקעה בפיתוח.
-
אפליקציות ואתרים עם אינטראקטיביות גבוהה
React מועיל לא להפקת דפי אינטרנט טיפוסיים ויישומים מקוונים, אלא גם לפיתוח יישומי אינטרנט עשירים (RIA). זה מאפשר לך לכלול רכיבים אינטראקטיביים באתר שלך כגון כמצגות או תרשימים מונפשים.
-
זה פשוט לשימוש
ReactJS קל יחסית ללמידה ולשימוש, במיוחד עבור אנשים עם פיתוח אינטרנט מוגבל ניסיון.
-
יש לו תמיכה קהילתית נרחבת
לספק שירותי הפיתוח של ReactJS מהחוף שלך תהיה גישה למאגר מגוון של מומחיות, אשר כלומר יהיו להם מומחים בכל תחום פיתוח.
המצב הנוכחי של התפתחות ReactJS ומגמות React
מצב הפיתוח של ReactJS משתנה תמיד, עם עדכונים, תכונות ומגמות חדשות בסיס קבוע. הנה כמה מגמות פיתוח נוכחיות ועתידיות של ReactJS שכדאי לפקוח עליהן עין:
-
תגובה יליד
React Native היא מסגרת ידועה בקוד פתוח לפיתוח אפליקציות לנייד הבנויה על ReactJS. זה מאפשר לחברות ייעוץ של ReactJS ליצור אפליקציות מובייל מקוריות עבור פלטפורמת iOS ו- Android בסיס קוד בודד.
-
מחוללי אתרים סטטיים
מחוללי אתרים סטטיים כגון Gatsby, NextJS ו-Nuxt.js צוברים פופולריות בפיתוח ReactJS מכיוון שהם מספקים טעינת דפים מהירה יותר, SEO טוב יותר וחווית משתמש טובה יותר.
-
מתודולוגיות עיצוב מבוססות רכיבים
מכיוון שהם מספקים שיטה מודולרית וניתנת להרחבה ליצירה ובנייה של ממשקי משתמש, מבוססי רכיבים מסגרות עיצוב הופכות פופולריות יותר ויותר בפיתוח ReactJS.
-
תכנות פונקציונלי
תכנות פונקציונלי מאפשר לחברת פיתוח של ReactJS במיקור חוץ לכתוב יותר נקי קוד בר תחזוקה, הפחתת טעויות ושיפור ביצועי האפליקציה הכוללים.
-
למידת מכונה
Machine Learning מאפשרת מיקור חוץ לחברות ייעוץ של ReactJS לבנות אפליקציות שיכולות ללמוד ולהסתגל להתנהגות המשתמש, וכתוצאה מכך חווית משתמש מהנה יותר.
-
שיפור ביצועים
מפתחים מתמקדים יותר בשיפור הביצועים ככל שאפליקציות ReactJS מתרחבות בגודל ובמורכבות. קוד פיצול, טעינה עצלנית וזיכרון הם כולם טכניקות שיכולות לסייע להגביר את המהירות וה היעילות של אפליקציות React.
-
TypeScript
TypeScript הוא ערכת-על פופולרית של JavaScript הכוללת הקלדה סטטית ויכולות אחרות. מספר מפתחי React משתמשים ב-TypeScript כדי לתפוס בעיות מוקדם יותר ולשפר את יכולת התחזוקה של הקוד.
כמו כן, קרא את הבלוג על סיבות מובילות לבחירה ReactJS לפיתוח אתרים
מדוע כדאי לבחור ב-ReactJS לפיתוח אתרים ואפליקציות?
-
DOM וירטואלי
ReactJS משתמש ברעיון ה-DOM הוירטואלי, המאפשר למפתחים לבדוק את כל השינויים ב-DOM הווירטואלי במקום לעדכן כל הזמן את ה-DOM בפועל.
-
ביצועים
DOM וירטואלי מונע עיבוד מחדש של ה-DOM בפועל, וכתוצאה מכך המספר הקטן ביותר של שינויים. שיטה זו מפחיתה את עומס הדפדפן ומשפרת ישירות את הביצועים הכוללים של ה- אפליקציית אינטרנט של ReactJS.
-
גְמִישׁוּת
ReactJS היא ספריית JavaScript רב-תכליתית שניתן להשתמש בה כדי לבנות ממשקי משתמש באיכות גבוהה ב- מגוון פלטפורמות (UIs). הקוד שלו קל לתחזוקה הודות למבנה המודולרי שלו.
-
ידידותי לקידום אתרים
ReactJS מספקת עיבוד מהיר של אתרי אינטרנט או אפליקציות אינטרנט, מה שמפחית באופן דרמטי את זמן טעינת הדפים והופך אותה למסגרת הטובה ביותר מנקודת מבט של SEO.
-
ממשקי משתמש עשירים
ReactJS היא ספריית JS מצוינת לפיתוח ממשקי משתמש מסובכים (UI). זה אידיאלי עבור פיתוח אתרים או אפליקציות מרתקים המספקים חווית משתמש טובה יותר.
-
בדיקה ופונקציונליות
ReactJS מאפשרת לך לבנות פתרונות שנבדקו ביסודיות בנוסף לפיתוח באיכות גבוהה אתרי אינטרנט או אפליקציות אינטרנט. ספריית ReactJS מספקת ערכת כלים חזקה המסייעת בבדיקות.
כיצד לשכור את אנשי המקצוע המובילים של ReactJS לפרויקט שלך?
השגת חברת ReactJS לפיתוח אתרים המושלמת עבור החברה שלך עשויה להיות קשה. אתה חייב להבטיח שאתה מיקור חוץ את הפרויקט שלך לחברת הייעוץ הטובה ביותר של ReactJS הזמינה.
-
תאר את הצרכים שלך בצורה ברורה
לפני שתתחיל לחפש חברת שירותי פיתוח ReactJS בארה"ב או בהודו, אתה צריך לבסס ביסודיות את צרכי הפרויקט שלך. זה כולל את הכישרונות הטכניים והמומחיות של המפתח, כמו גם כל כישורים לא טכניים כגון ניהול פרויקטים או תקשורת.
-
חפש ניסיון ומומחיות
תוך כדי חיפוש אחר חברת שירותי פיתוח של ReactJS למיקור חוץ לפרויקט, ודא שיש להם את הכישורים והמומחיות הדרושים. זה יכול להיות מפתח ReactJS עם ניסיון רב שנים ממש מועיל.
-
פרסם הזדמנויות עבודה בפלטפורמות רלוונטיות
מעסיקים עשויים למצוא במהירות אנשים מוסמכים המחפשים אפשרויות חדשות על ידי פרסום משרות פנויות אתרים כמו LinkedIn, Indeed, Glassdoor, StackOverflow ו-Reddit.
-
ביצוע תהליך ראיון מקיף
נדרש הליך ראיון קפדני כדי למצוא את המועמד הטוב ביותר עבור כל משרה נתונה. מעסיקים יכולים למד עוד על הכישרונות הטכניים של המועמדים שלהם, יכולת פתרון הבעיות וכישורי התקשורת על ידי לשאול שאלות פתוחות.
-
בדוק הפניות
לפני בחירה בגיוס, חשוב לבחון את ההפניות של ReactJS אפשרית מחוץ לחוף חברה לפיתוח אתרים. מעסיקים יכולים לתפוס טוב יותר את רקורד ההצלחה של המועמד ולהבטיח אותם יתפקד היטב בסביבת צוות על ידי בחינת הפניות.
-
שקול לעבוד עם סוכנות כוח אדם
זה יכול להיות קשה למצוא מפתחי ReactJS מיומנים. גיוס חברות המתמחות בגיוס עובדים מומחיות טכנית יכולה לסייע לך במציאת המפתח האידיאלי עבור הצוות שלך.
כמו כן, קרא את הבלוג על 10 ה-ReactJS המובילים חברות פיתוח בארה"ב
אילו תכונות עליך לחפש במפתח React?
-
מיומנות ב-React
React היא אחת ממסגרות פיתוח האינטרנט הפופולריות ביותר כיום, ולכן לדעת איך להשתמש בה היא חובה לכל מפתח אינטרנט שואף.
-
מיומנות ב-JavaScript
הבנה טובה של JavaScript ומושגי המפתח שלה, כגון משתנים, פונקציות, מערכים ו אובייקטים, נדרש כדי שחברת פיתוח אתרים של ReactJS תצליח.
-
ידע בטכנולוגיות אינטרנט
כדי ליצור אפליקציות אינטרנט חזקות ודינמיות, חייבת להיות חברת פיתוח ReactJS בארה"ב או בהודו בקיא ביסודות פיתוח אתרים. זה כרוך בהבנה של HTML ו-CSS, כמו כמו כן ניסיון בטכנולוגיות פיתוח אתרים כגון Webpack.
-
הבנת מסגרות בדיקה
הבנת מסגרות בדיקה היא יכולת חיונית עבור מפתח React. הידע הזה מאפשר React מפתחים להשיק את היישומים שלהם בביטחון.
-
ידע בקרת גרסה
חברת ReactJS לפיתוח אתרים שתבחר לבצע מיקור חוץ של הפרויקט שלך, חייבת להשתמש בבקרת גרסאות מערכות.
-
מיומנויות רכות
כדי להצליח, מפתחי React חייבים להיות בעלי יותר מסתם כישרונות טכניים. הם חייבים להיות גם א מגוון מיומנויות רכות לעבודה בצוות ולמתן פרויקטים איכותיים.
מדוע צריך להעביר את פרויקט הפיתוח שלך ב-ReactJS במיקור חוץ?
-
תן לך להתרכז בעסק העיקרי שלך
אם תבחר לבצע מיקור חוץ של פיתוח אתרים React.js ל- an מחוץ לחוף חברת פיתוח ReactJS אז זה ישחרר אותך ואת המשאבים שלך להתמקד במשימות אחרות.
-
גישה ל-Global Talent
לא תצטרך לגייס חברת ייעוץ ReactJS בקרבת המשרד שלך אם תבחר לבצע מיקור חוץ. במקום זאת, אתה יכול לשתף פעולה בפרויקט שלך עם רשת מחוץ לחוף של מפתחים מרוחקים מוכשרים.
-
חסוך הרבה כסף
אתה יכול לחסוך כסף אם אתה מיקור חוץ את שירותי הפיתוח של Reactjs מבלי לאבד איכות. אתה יכול שתף פעולה עם צוות מהנדסים מנוסים מהחוף המתגוררים במדינה עם מגורים ושכר זולים יותר עלויות בעת מיקור חוץ של משימות.
-
סיכונים מופחתים
כאשר תבצע מיקור חוץ, תחתום על חוזה עם חברת פיתוח. ניתן להשתמש בהסכם בכתב מיקור חוץ אחריות לכל סיכונים לקבלן.
-
גישה לטכנולוגיה מתקדמת/נישה
אם אתה מיקור חוץ את הפרויקט לחברת פיתוח של ReactJS בארה"ב או לחברת offshore, אז זה נותן לך גישה לכלים וטכנולוגיות מתקדמות.
-
מדרגיות צוות ייעודית
עבודה עם מפתחי React offshore מספקת לבעלי עסקים גמישות רבה יותר בשני הדרכים - אתה יכול בקלות להוסיף חברי צוות חדשים לפרויקט או לבטל את שיתוף הפעולה אם הוא כבר לא רלוונטי ללא השלכות.
בחירת חברת הפיתוח הטובה ביותר של ReactJS
האם אתה מחפש שירותי פיתוח מהשורה הגבוהה ביותר או חברת פיתוח מקצועית של ReactJS בארה"ב או בהודו? WeblineIndia , יחידת מיקור חוץ מהחוף של WeblineGlobal, היא המקום היחיד ללכת אליו! יש לנו צוות פיתוח מקצועי שמכיר את הטכנולוגיה והכלים העדכניים ביותר לספק שירותי פיתוח reactjs באיכות גבוהה התואמים את הצרכים העסקיים שלך.
סיכום
ReactJS היא טכנולוגיה חזיתית פופולרית ליצירת ממשקי משתמש אינטראקטיביים ומושכים (UI). אתה כעת הבינו מדוע זוהי הטכנולוגיה המומלצת לפיתוח יישומי אינטרנט חזיתית. אתה יכול ליצור פתרון פיתוח אתרים ללא רבב המבוסס על הדרישות והציפיות האישיות שלך על ידי עבודה עם חברת פיתוח נכונה של ReactJS.
HasTag
#reactjsdevelopment #reactjsdevelopmentcompany #reactjsdevelopmentservices #reactjforbusiness #outsourcereactjsפיתוח #whatisreactjs #featuresofreactjs #benefitsofreactjs #reactjsdevelopmentthrends #reactjswebdevelopment #reactjsappdevelopment #hirereactjsdevelopers
שאלות נפוצות
שירותי פיתוח של ReactJS לעסקים: INFOGRAPHIC