Identifiera den ideala ReactJS -utvecklaren för ditt projekt genom att förstå de viktigaste egenskaperna som skiljer de bästa från resten. I den här artikeln kommer vi att utforska de väsentliga färdigheter och egenskaper att leta efter när du anställer en ReactJS -expert.
På WeblineIndia är vi engagerade i att leverera excellens i varje projekt. Med vår omfattande erfarenhet och expertis är vi din idealiska partner för ReactJS -utveckling. Tveka inte att anställa Remote ReactJS -utvecklare från oss och upplever fördelarna med att arbeta med ett dedikerat och professionellt team. Låt oss hjälpa dig att leva din vision!
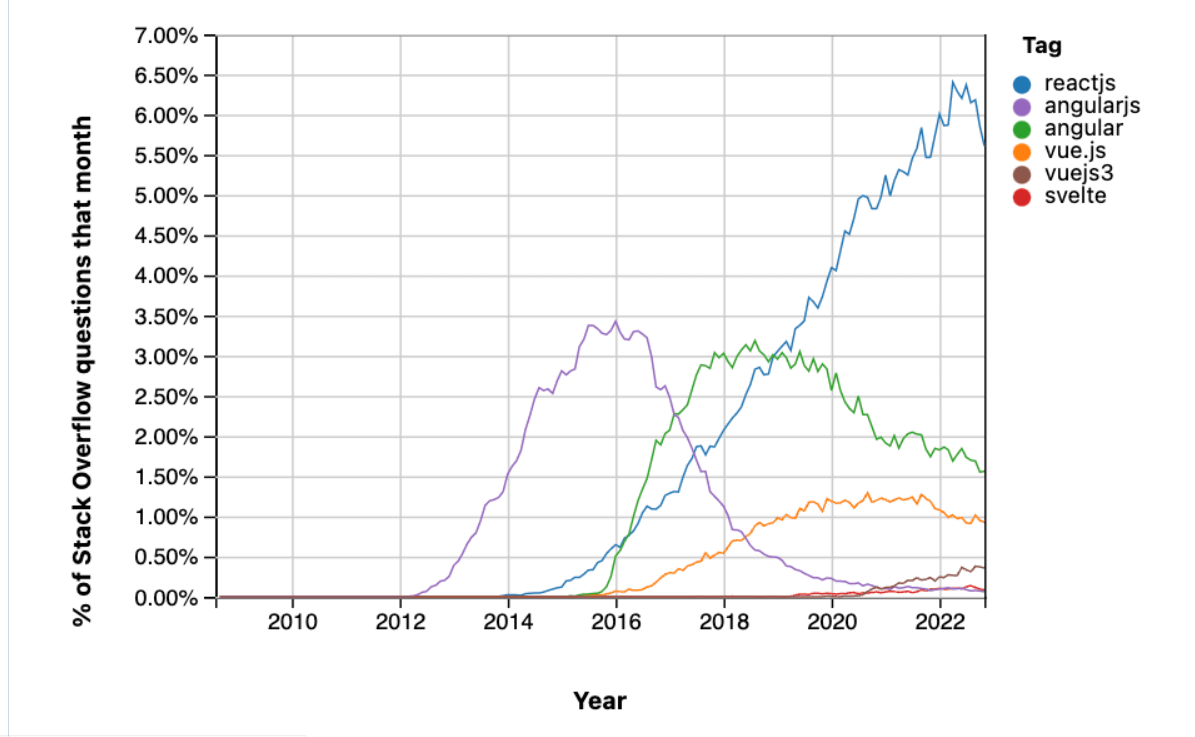
När denna digitala era kräver skräddarsydda mjukvarulösningar för varje företag är behovet av skickliga ReactJS-utvecklare på en högsta tid. Detta beror på plattformens enorma popularitet bland datorprogrammerare över hela världen. Github säger att ReactJS är det mest populära ramverket bland nära hundra tusen utvecklare. StackOverflow, ett populärt forum för programmerare, har bevittnat en enastående ökning av frågor och svar om ramverket Reactjs det mest engagerande ämnet bland programmerare.
 Oavsett om du är en nystart som syftar till att bygga en banbrytande webbapplikation eller ett etablerat företag som vill renovera din online-närvaro, är det bra att anställa rätt ReactJS-utvecklare. Vi är en Offshore Reactjs Development Company Med många års erfarenhet och är här för att vägleda dig genom de väsentliga egenskaperna att leta efter när du anställer ReactJS -utvecklare.
Oavsett om du är en nystart som syftar till att bygga en banbrytande webbapplikation eller ett etablerat företag som vill renovera din online-närvaro, är det bra att anställa rätt ReactJS-utvecklare. Vi är en Offshore Reactjs Development Company Med många års erfarenhet och är här för att vägleda dig genom de väsentliga egenskaperna att leta efter när du anställer ReactJS -utvecklare.
Viktiga egenskaper för att checka in ReactJS -utvecklare
1. Stark kunskaper i JavaScript och Ecmascript/ES6
Grunden för ReactJS -utvecklingen ligger i JavaScript. Se till att ReactJS -utvecklarna du anställer har en djup förståelse för JavaScript, inklusive ES6/ ECMAScript -funktioner som pilfunktioner, förstörande och async/ väntar. Ett starkt grepp om dessa koncept är avgörande för att skriva ren och effektiv kod.
2. Erfarenhet av ReactJS och relaterad teknik
En kvalificerad React-utvecklare bör ha praktisk erfarenhet av ReactJS och dess kärnkoncept, såsom JSX, komponenter, tillstånd och rekvisita. Dessutom är kännedom om relaterade tekniker som Redux för statlig hantering, React Router för navigering och verktyg som Webpack och Babel viktigt.
3. Förståelse för front-end-utveckling
ReactJS -utvecklare bör ha en solid förståelse av utvecklingsprinciper för front-end, inklusive HTML5, CSS3 och lyhörd design. Denna kunskap säkerställer att de kan skapa visuellt tilltalande och användarvänliga gränssnitt.
4. Problemlösningsförmågor
Förmågan att felsöka och lösa komplexa problem är en kritisk kvalitet hos ReactJS -programmerare. Leta efter utvecklare som kan visa sina problemlösningsförmågor genom tidigare projekt eller kodutmaningar.
5. Uppmärksamhet på detaljer
När du anställer ReactJS -programmerare är uppmärksamhet på detaljer ett måste. Denna kvalitet säkerställer det webbdesigners och utvecklare Kan identifiera och fixa mindre problem innan de eskalerar till betydande problem, vilket leder till en smidig och felfri användarupplevelse.
6. Starka kommunikationsförmågor
Effektiv kommunikation är nyckeln till framgångsrikt projektsamarbete. Se till att ReactJS -utvecklarna du anställer kan tydligt formulera sina idéer och förstå dina krav. Detta är särskilt viktigt när du anställer Remote ReactJS -utvecklare.
7. Proaktivt lärande och anpassningsförmåga
Det tekniska landskapet utvecklas ständigt. Hyr ReactJS -utvecklare som är proaktiva när det gäller att lära sig ny teknik och anpassa sig till förändringar. Denna kvalitet säkerställer att ditt projekt förblir uppdaterat med de senaste branschtrenderna och bästa metoderna.
8. Teamsamarbete
Även om individuella färdigheter är viktiga är förmågan att arbeta bra i ett team lika viktig. React Devs bör kunna samarbeta med designers, backend -utvecklare och andra intressenter för att leverera en sammanhängande produkt.
9. Portfölj och referenser
Granska portföljen av potentiella React -utvecklare för att bedöma sin expertis och erfarenhet. Kontrollera referenser för att verifiera deras tidigare arbete och tillförlitlighet. En stark portfölj och positiva referenser är bra indikatorer på utvecklarens kapacitet.
10. Kulturell passform
Slutligen, överväg den kulturella passformen när du anställer ReactJS -programmerare. Utvecklare som överensstämmer med ditt företags värderingar och arbetskultur är mer benägna att bidra positivt till ditt projekt och övergripande teamdynamik.
Vill du bygga ett skickligt ReactJS -team som överensstämmer med dina affärsmål?
Erfarenhet och bästa praxis inom reactjs -utveckling
När du anställer ReactJS -utvecklare är deras erfarenhet och anslutning till bästa praxis avgörande för framgången för ditt projekt. Här är de viktigaste områdena att utvärdera:
1. Kunskaper i React -ekosystemet
En skicklig REACTJS-utvecklare bör ha praktisk erfarenhet av viktiga verktyg och bibliotek i React-ekosystemet, till exempel:
- Reactkrokar:Bekanta med krokar som användare, användbareffekt och usecontext för att hantera tillstånd och biverkningar.
- Kontext API:För effektiv statlig hantering utan propborrning i enklare applikationer.
- Redux:För att hantera tillstånd i komplexa applikationer med förutsägbara tillståndsuppdateringar.
2. Stark javascript- och typskriptionskunskap
Utvecklare bör vara skickliga i JavaScript ES6+ -funktioner som pilfunktioner, förstörande och async/vänta. Uppleva Typskript är en extra fördel för statisk typ, vilket hjälper till att fånga buggar tidigt och förbättrar kodens underhållbarhet.
3. Erfarenhet av testramar
En utvecklare bör följa bästa metoder för testning genom att använda verktyg som:
- Jest: För enhetstestning av JavaScript och React -komponenter.
- Enzym: För testning av React -komponenternas utgång och beteende.
Detta säkerställer att applikationer är tillförlitliga och buggfria före utplacering.
4. Förståelse av komponentbaserad arkitektur
Reactjs förlitar sig starkt på Komponentbaserad arkitektur, som främjar återanvändbarhet och underhåll av kod. Utvecklare bör veta hur man delar upp användargränssnittet i återanvändbara komponenter och hanterar deras livscykel effektivt.
5. Bekanta med RESTful API: er
Erfarenhet av att integrera RESTful APIS är viktigt för att möjliggöra sömlös klient-serverkommunikation. En ReactJS -utvecklare bör veta hur man hämtar, uppdaterar och hanterar data via API -slutpunkter.
6. Statliga ledningsfärdigheter
Effektiv statlig ledning är avgörande för dynamiska applikationer. En kompetent utvecklare bör veta hur man använder Redux, Context API eller andra bibliotek för att hantera applikationstillstånd effektivt.
7. Versionskontroll
Kunskap om versionskontroll System som GIT är avgörande för att spåra förändringar, samarbeta med team och upprätthålla kodkvalitet.
8. Prestationsoptimering
En erfaren ReactJS -utvecklare bör känna till tekniker för att optimera prestanda, till exempel:
- Med hjälp av Virtuell dom för effektiv återgivning.
- Genomförande Rendering (SERS-SIDE RENNING (SSR) För snabbare belastningstider och förbättrad SEO.
9. Bästa praxis och kodstandarder
Utvecklare bör följa bästa praxis, inklusive:
- Skriva ren, modulär och väldokumenterad kod.
- Använda linter och formaterare som Eslint och vackrare för att upprätthålla kodkvalitet.
- Efter komponentnamnskonventioner och upprätthålla en konsekvent mappstruktur.
Letar du efter toppnivå ReactJS-utvecklare som kan leverera innovativa och skalbara lösningar?
Vanliga anställningsfel för att undvika när man anställer ReactJS -utvecklare
Att anställa rätt ReactJS -utvecklare är avgörande för ditt projekt framgång. Här är vanliga misstag att undvika:
1. Överförtroende på CV
CV visar inte praktiska färdigheter. Uppträdande Live Code Tests , granska portföljer och kontrollera referenser för att verifiera erfarenhet.
2. Hoppa över livskodningsbedömningar
Levande kodningstester hjälper till att bedöma problemlösningsförmågor och hantering av verkliga kodningsproblem . Hoppa inte över det här steget.
3. Ignorera kulturell passform
Tekniska färdigheter är viktiga, men kulturell passform påverkar lagarbete. Bedöma kommunikationsförmåga och överväga en prövningsperiod.
4. Med utsikt över branschspecifik erfarenhet
Utvecklare med branschspecifik erfarenhet Förstå dina utmaningar bättre. Prioritera relevant erfarenhet för specialiserade projekt.
5. Hoppa över whiteboardtester
Whiteboardtester Visa en utvecklarens tankeprocess och problemlösningsstrategi. Använd dem för att utvärdera logiskt tänkande.
6. Begränsning till lokal talang
Missa inte global talangpool . Använda pålitliga jobbplattformar Att anställa fjärrutvecklare och utöka dina alternativ.
7. Försumma mjuka färdigheter
Kommunikation, lagarbete och feedbackmottagande är viktiga. Mjuka färdigheter säkerställer ett smidigt samarbete.
8. Hoppa över försöksperioder
En prövningsperiod Hjälper till att mäta verkliga prestationer innan du förbinder sig till en långsiktig hyra.
9. Dålig budgetplanering
Undvika budgetöverskridanden Genom att definiera projektomfång och välja rätt förlovningsmodell.
Undvik dessa misstag för att anställa den bästa REACTJS -utvecklaren och säkerställa projektets framgång!
Mjuka färdigheter att leta efter i ReactJS -utvecklare
Teknisk expertis är avgörande när man anställer ReactJS -utvecklare, men mjuka färdigheter är lika viktiga för att säkerställa sömlöst projektutförande och effektivt samarbete. Här är de viktigaste mjuka färdigheterna att utvärdera:
1. Kommunikationsförmåga
Stark affärskommunikation är avgörande för att förstå projektkraven och hålla intressenter uppdaterade. ReactJS -utvecklare bör kunna:
- Förklara tydligt tekniska koncept för icke-tekniska teammedlemmar.
- Skriv kortfattad och informativ dokumentation.
- Lyssna aktivt på feedback och ställa klargörande frågor vid behov.
2. Samarbete och teamarbete
Framgångsrika projekt förlitar sig på samarbete och grupparbete. Utvecklare bör demonstrera:
- Kooperativa färdigheter att arbeta effektivt med designers, backend -utvecklare och projektledare.
- Villighet att bidra till lagdiskussioner och brainstorming sessioner.
- Möjlighet att dela kunskap och stödja kamrater för att uppnå projektmål.
3. Problemlösningsförmågor
ReactJS -projekt presenterar ofta utmaningar som kräver snabbt tänkande och kreativitet. Leta efter utvecklare som:
- Närma sig frågor med en kreativt tänkande Mindset för att hitta innovativa lösningar.
- Demonstrera starkt problemlösningsförmåga genom att analysera problem och tillämpa lämpliga lösningar.
- Håll dig lugn under tryck och hantera oväntade problem effektivt.
4. Tidshantering
Effektiv tidshantering Säkerställer att projekt håller sig på schemat. Utvecklare bör kunna:
- Prioritera uppgifter och hantera deras arbetsbelastning effektivt.
- Uppfylla tidsfristerna konsekvent samtidigt som kodkvaliteten upprätthåller kod.
- Anpassa till projektets tidslinjer och hantera flera uppgifter samtidigt.
5. Feedbackmottagande
En bra utvecklare bör vara öppen för att ta emot och implementera feedback. Detta inkluderar:
- Lyssna på konstruktiv kritik utan försvar.
- Ta feedback som en möjlighet till tillväxt och förbättring.
- Tillhandahålla tankeväckande feedback till andra på ett stödjande sätt.
6. Kulturell passform
Se till att en kulturuti är nyckeln för långsiktig framgång. Överväga utvecklare som:
- Anpassa dig till ditt företags värderingar och arbetskultur.
- Respektera olika perspektiv och trivas i en inkluderande miljö.
- Visa anpassningsförmåga och en positiv inställning till teamdynamik.
7. Projektledningsmedvetenhet
Medan utvecklare kanske inte hanterar hela projekt, medvetenhet om projektledning Principer hjälper dem:
- Förstå projektmilstolpar och mål.
- Kommunicera effektivt med projektledare.
- Justera sitt arbete med övergripande projekttidslinjer och leveranser.
8. Interpersonell interaktion
Effektiv interpersonell interaktion bygger starka professionella relationer. Leta efter utvecklare som:
- Främja en positiv arbetsmiljö genom respektfull kommunikation.
- Bygg rapport med teammedlemmar och klienter.
- Lösa konflikter diplomatiskt och upprätthålla professionalism.
Behöver du expert ReactJS -utvecklare för ditt projekt? Anställ vårt skickliga team idag!
Fördelar med att anställa fjärrreactjs -utvecklare från WeblineIndia
Om du vill bli av med att säkerställa alla ovannämnda faktorer är WebLineIndia svaret. Du kan helt enkelt anställa ReactJS -utvecklare från oss och förblir oroande för ditt outsourcingprojekt. När du väljer att Hyr Remote ReactJS -utvecklare Från WeblineIndia får du tillgång till en pool av mycket skickliga yrkesverksamma med lång erfarenhet av att bygga kvalitetsweb- och mobilapplösningar.
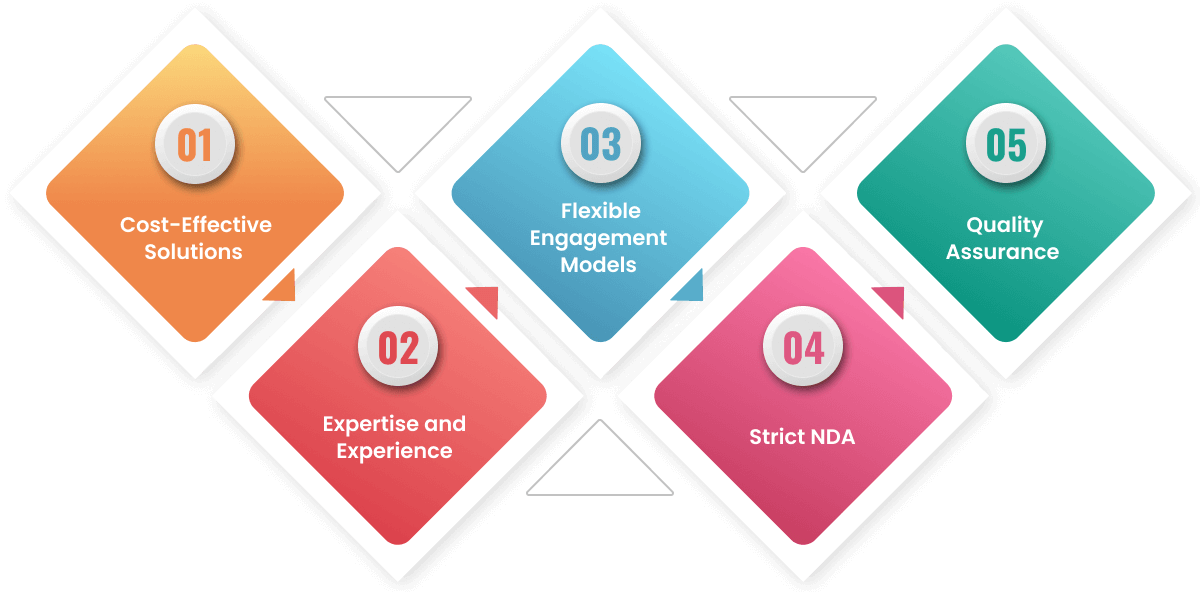
 Här är några fördelar med att arbeta med oss:
Här är några fördelar med att arbeta med oss:
1. Kostnadseffektiva lösningar
Outsourcing av dinReactjs utveckling Behov av weblineindia är kostnadseffektivt. Du kan spara på omkostnader som är förknippade med att anställa interna utvecklare samtidigt som du säkerställer förstklassig kvalitet.
2. Kompetens och erfarenhet
Med 25 års erfarenhet inom IT -branschen,Weblineindia har en beprövad meritlista för att leverera framgångsrika projekt över olika branschvertikaler. Våra ReactJS-utvecklare är välbevandrade i den senaste tekniken och bästa praxis.
3. Flexibla engagemangsmodeller
Vi erbjuder flexibla engagemangsmodeller anpassade efter dina specifika behov. Oavsett om du behöver ett dedikerat team eller deltidsutvecklare kan vi tillhandahålla rätt lösning för att matcha dina krav.
4. Strikt NDA
Våra Remote ReactJS -utvecklare är utbildade och engagerade i att fortsätta integriteten och säkerheten i ditt ReactJS -projekt. Vi avslöjar inte ens lite av projektets information till någon tredje part utan din oro.
5. Kvalitetssäkring
På WeblineIndia är kvalitet och förtroende vår högsta prioritet. Vi följer vår egen Relyshore Outsourcing Model För att säkerställa rigorösa kvalitetssäkringsprocesser för att leverera bugfria och högpresterande applikationer.
Hur man anställer ReactJS -utvecklare från WeblineIndia
Steg 1: Kontakta oss
Nå ut till oss med dina projektkrav och mål. Vårt team kommer att granska dina behov och tillhandahålla en skräddarsydd lösning.
Steg 2: Screening och urval
Vi kommer att presentera en lista över kvalificerade ReactJS -utvecklare. Du kan screena deras profiler, genomföra intervjuer och välja den bästa passningen för ditt projekt.
Steg 3: Onboarding
När du har valt dina utvecklare kommer vi att ombord på dem och ställa in nödvändiga verktyg och kommunikationskanaler för att starta ditt projekt.
Steg 4: Project Kickoff
Med allt på plats kommer dina REACTJS -utvecklare att börja arbeta med ditt projekt, säkerställa regelbundna uppdateringar och transparent kommunikation under hela utvecklingsprocessen.
Redo att bygga ReactJS -lösningar?
Det kortaste sättet att lyckas i ditt företag är att ha kvalitetsprogramvarulösningar för att automatisera din affärsverksamhet. Först med tanke på När ska du välja ReactJs för ditt projekt Och att anställa rätt resurser är nyckeln till att göra en betydande skillnad i framgången för dina webbapplikationer. Genom att fokusera på de väsentliga egenskaperna som nämns ovan och samarbeta med en betrodd offshore IT -byrå som WebLineIndia, kan du se till att ditt projekt är i kapabla händer.
Våra erfarna ReactJS-utvecklare är redo att hjälpa dig att bygga innovativa och högkvalitativa webblösningar som uppfyller dina affärsbehov. Kontakta oss idag för att anställa ReactJS -utvecklare och ta det första steget mot att omvandla din digitala närvaro.
Sociala hashtags
#Reactjs #reactjsdevelopers #reactjsdevelopersqualities #hireReactjsDevelopers #WebDevelopment #HireRectJSDevelopers #remotehiring
Vill du ha avancerade ReactJS-lösningar?
WeblineIndias topputvecklare är bara ett klick bort.
Kundreferenser: Hör det direkt från våra globala kunder
Våra utvecklingsprocesser levererar dynamiska lösningar för att hantera affärsutmaningar, optimera kostnader och driva digital transformation. Lösningar med expertstöd förbättrar kundlojaliteten och den digitala närvaron, och beprövade framgångsberättelser lyfter fram verklig problemlösning genom innovativa applikationer. Våra uppskattade kunder världen över har redan upplevt det.
Priser och Erkännanden
Även om nöjda kunder är vår största motivation, har branscherkännande betydande värde. WeblineIndia har konsekvent varit ledande inom teknologi, med priser och utmärkelser som bekräftar vår excellens.

OA500 Globala outsourcingföretag 2025, av Outsource Accelerator

Ledande mjukvaruutvecklingsföretag, av GoodFirms

Bästa fintech-produktlösningsföretag – 2022, av GESIA

Utsedd till – Bästa apputvecklingsföretag i Indien 2020, av SoftwareSuggest